In the short attention span of most fellow PHP developer’s, here the first 5 great reasons to use Symfony. (Update: part 2 is here.) This is by no means a full explanation of Symfony, but just enough to get you running over to the documentation to learn more.
Few general highlights first:
- Enterprise Ready – (used for Yahoo bookmarks)
- Many Plugins available (eg. authentication, authorization, client side validation, thumbnail, rss)
- Actively developed
- Good documentation
1 – Ajax and Javascript
With all the hype surrounding web II.0, any major PHP framework has to add some Javascript and Ajax support. Symfony gives you a few nice building blocks. Small example:
<?php echo form_remote_tag(array(
'url' => 'project/addReply',
'update' => 'replys',
'complete' => visual_effect('highlight', 'replys').
"Element.hide('addReply')",
'position' => 'bottom',
), 'id=addReply style=display:none;') ?>
<?php echo input_hidden_tag('id', $project->getId()) ?>
<?php echo textarea_tag('body') ?><br />
<?php echo submit_tag('submit') ?>
</form>
<?php echo link_to_function('Add a reply', visual_effect('toggle_appear', 'addReply')) ?>
This little snippit gives you an AJAX form, which submits its data to project/addReply (module/action). With a nice visual effect for appearance. Extremely fast to implement and extend. Have a look at my ajax comment form example.
Read More: Ajax in Symfony
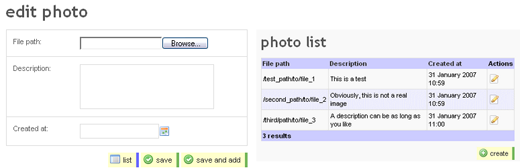
2 – Instant admin interface: Advanced crud generation for admin interface
Useful for almost any type of website. Say you have a job listing website, run the command:
symfony propel-init-admin backend listing listings
and there you have your crud admin interface ready. Pretty, friendly, fully featured and without writing a single line of code.
But wait, what if I want to include feature X in the admin interface? Symfony uses a generator.yml configuration file which allows you to set filters and customize your admin interface. Most of the time this will more than fulfill your needs and you will easily create complete and functional backends.
See it happening: Generator Movie
3 – Nice Urls: The Routing System
Symfony uses a frontend controller, in which all requests are managed through a single frontend. This makes creating nice urls simpler than ever.
post:
url: /weblog/:title
param: { module: post, action: permalink }
list_of_posts:
url: /latest_posts
param: { module: post, action: list }
How does that compare to writing htaccess files?
If you for instance would want the url for member profiles on your site to be www.mysite.com/members/member-name you would simply use:
url: /members/:membername
param: { module: users, action: show }
The url indicates how you want the url to look and the param value tells Symfony where the code is located.
Read More: Links and the routing system
4 – Form Handling: Fillin, Validation and Creation
One of the areas where Symfony really shines is the handling of forms. The code for generating forms is clean and easy to understand and learn.
<?php echo select_tag('name', options_for_select(array(
'Steve' => 'Steve',
'Bob' => 'Bob',
'Albert' => 'Albert',
'Ian' => 'Ian',
'Buck' => 'Buck'
), 'Ian')) ?>
=> <select name="name" id="name">
<option value="Steve">Steve</option>
<option value="Bob">Bob</option>
<option value="Albert">Albert</option>
<option value="Ian" selected="selected">Ian</option>
<option value="Buck">Buck</option>
</select>
Furthermore validation and re-filling the form is done in a configuration file. This keeps your code and templates nice and clean. An example:fillin:
enabled: true
fields:
name:
required:
msg: The name field cannot be left blank
sfStringValidator:
min: 2
min_error: This name is too short (2 characters minimum)
max: 100
max_error: This name is too long. (100 characters maximum)
With some simple config lines you can take care of fillin and validation. For the skeptics, off course you can define your own validators. As far as I’ve experienced you can pretty much extend Symfony any way you like, with minimal effort. If you want client side validation as well you can opt to do so by installing one of the many plugins.
Read More: Forms in Symfony
5 – Debugging on Steroids
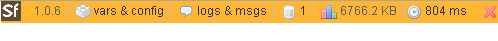
We all wish our code to run smoothly in the first try. However the only way to achieve this is to never try anything new. If we have to Debug, let it at least be fast. Symfony provides us with a few awesome tools. First one is the developer toolbar.
Showing you: 1. your application variables (useful for multiple development environments) 2. logs and messages (all the steps used for executing the page, perfect for debugging) 3. the number of queries and their sql 4. the size of the page 5. the load time throughout various points of the code.
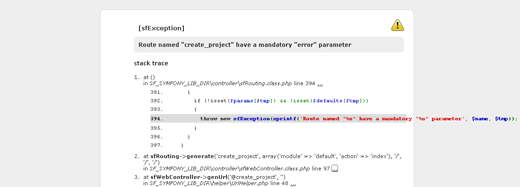
If you do something wrong related to Symfony, it gives you a nice explanation of the problem, through it’s custom error display. Installing the famous Xdebug extension further increases the amount of information displayed.
Read More: Application Management Tools
All these little things together make developing with Symfony a joy. More goodness to come up in part two of this post.
(Watch out with installing Symfony though. It will take you anywhere between 30 seconds and two days. Depending on your experience with PEAR. There are some great install guides on the Symfony Wiki.)
Update:
Part 2 has been published: Ten Reasons why Symfony rocks – part 2