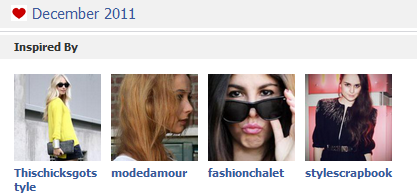
Facebook has just enabled the open graph for 60 lucky apps. The new open graph beta allows you to post a user’s actions to their timeline. This activity is shown to the user’s friends in Facebook’s newsfeed and ticker. Furthermore your data is nicely aggregated on a user’s Facebook profile. Fashiolista’s aggregation for instance looks like this:

Posting these actions on Facebook can greatly enhance the viral growth of your company. Spotify, one of the launch partners, has grown by more than 4mil active users. This blogpost explains how to use Django Facebook to integrate your Django based site with Facebook.
How open graph works
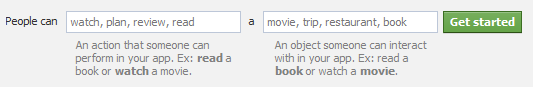
Before going into the code though we need to understand the basic concepts of the open graph: actions and objects. Facebook’s getting started interface explains it best:

Actions are the verb, objects are what the action is applied to. You submit the data for these actions and objects to Facebook. An example would be watching (action) the movie Pan’s Labyrinth (object). Every object should be represented by a dedicated URL. For instance if you look at Chiara’s profile (object) on Fashiolista you will see the following open graph data:
<meta property="og:title" content="ChiaraFerragni" /> <meta property="og:image" content="http://bit.ly/rso3ig" /> <meta property="og:type" content="fashiolista:fashiolista" /> <meta property="og:site_name" content="Fashiolista" />
To post to the open graph you specify an action and the url for the object. You can read more about it in Facebook’s open graph docs.
Getting permission
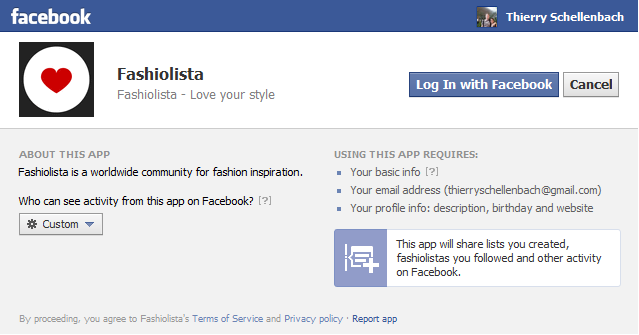
Users only need to give you permission to the open graph once. You specifically need the publish_actions permission. When asking for this permission a pretty permission interface as shown below will appear:

Notice the tiny add to timeline box displayed at the bottom right corner of the interface.
Posting to the graph
The code below will show you how to post to the open graph. There are however a few requirements which you’ll need to go through.
Simple posting to the graph
After receiving this permission we can post to the user’s timeline. Below is the most basic example:
@facebook_required(scope='publish_actions')
def open_graph_beta(request):
'''
Simple example view on how to do open graph postings
'''
fb = get_persistent_graph(request)
entity_url = 'http://www.fashiolista.com/item/2081202/'
result = fb.set('me/fashiolista:love', item=entity_url)
messages.info(request, 'The item has been shared to fashiolista:love')
This posts the action love to the users timeline with the object data found at the url http://www.fashiolista.com/item/2081202/.
The syntax me/fashiolista:love translates to post to me in the namespace fashiolista with the action love.
Asynchronous posting to the graph
While the above example works, you often won’t want to keep your users waiting for the Facebook API request. Especially since they are quite sluggish at the moment.
Below there’s a version of the code using celery. Celery is a task queuing system which enables you to run tasks asynchronously.
@task.task(ignore_result=True)
def open_graph_beta(user):
'''
Example posting to open graph using a celery task
'''
profile = user.get_profile()
fb = profile.get_offline_graph()
entity_url = 'http://www.fashiolista.com/item/2081202/'
result = fb.set('me/fashiolista:love', item=entity_url)
Concluding
Integrating with open graph is easy. Head over to the github page of Django Facebook to get started. Contributions are more than welcome.
Fashiolista Jobs
Do you also see the beauty in clean code? Are you experienced with high scalability web apps? Currently we’re looking for additional talent over at our Amsterdam office. Feel free to drop me a line at my personal email for more information: thierryschellenbach[át]gmail.com